Ieri
sono finalmente riuscita ad inserire il Pin It Button sotto ogni mio
post, perchè dico “finalmente”? Perchè è da qualche giorno che
Blogger ha cambiato la grafica dell'Editor del template, non esiste più il semplice tasto "Espandi modelli widget". Non sono un'esperta di html e quindi ho cercato in rete se qualcuno avesse
trovato le mie stesse difficoltà e avvesse chiesto delucidazioni ad
esperti nel campo.
Devo
dire che ho fatto fatica a trovare qualcuno che spiegasse cosa era
successo e pertanto oggi vorrei condividere ciò che ho trovato e che è stato scritto da
Ernesto Tirinnanzi.
Stamani ho ricevuto una email in cui mi si chiedevano delucidazioni sulla nuova grafica dell'Editor del template di Blogger. Mi sono incuriosito e sono andato a vedere. In effetti come annunciato da Blogger Buzz sono state apportate molte migliorie nella visualizzazione del codice sorgente dei nostri blog. Alle novità bisogna però abituarci e a prima vista la grafica sembra meno usabile della precedente che in sostanza aveva solo l'opzione Espandi i modelli widget che adesso non è più presente.
Le novità introdotte
riguardano la possibilità di accedere immediatamente al
codice di un particolare widget attraverso
un menù verticale, la possibilità di espandere il codice di
un dato blocco, l'anteprima del blog visibile
direttamente nella stessa area, la formattazione del codice, la
numerazione delle righe, la colorazione diversa
dei vari elementi per aiutare i programmatori e le opzioni Trova
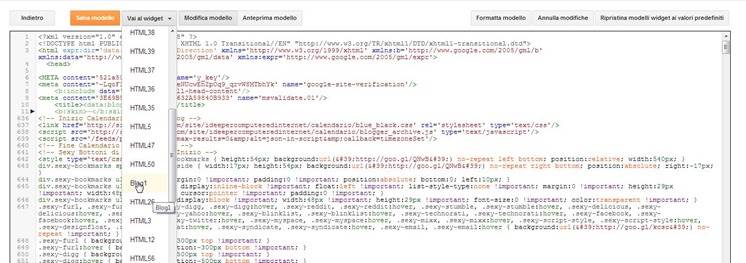
e Sostituisci. Per operare sul template si va sempre su
Modello > Modifica HTML e la scheda che si aprirà
di default sarà quella Modifica Modello
VAI AL WIDGET
Usando questa opzione si può andare direttamente al gadget di cui si conosca l'ID cliccandoci sopra. Il contenuto principale del blog, quello che su Layout viene denotato da Post sul blog ha l'ID Blog1
Per espandere il codice
relativo a un widget o a Blog1 si clicca sulla
freccia nera presente sulla sinistra. Se si clicca
nuovamente sulla stessa area, il modello si collassa
di nuovo
Come vedete nel caso di Blog1 ci sono diverse sezioni di codice suddivise in blocchi oltre alla diversa colorazione e alla identazione che aiuta nelle modifiche. C'è il blocco dei commenti nidificati come quello dei bottoni ufficiali di Blogger. Secondo Blogger Buzz con questo sistema sarà più semplice spostare un elemento più in alto o più in basso del layout. Nelle personalizzazioni l'area di Blog1 più usata è quella denotata da id='post' in cui si possono trovare le righe dove incollare bottoni, banner o altri oggetti. Andando sempre sulla freccetta nera accanto a id='post' possiamo scoprire tutto il codice
Se leggete un tutorial in cui vi si chiede di cercare la riga <data:post.body/> o l'altra riga <div class='post-footer'> queste si troveranno proprio aprendo Blog1 > id='post' e pigiando su F3 o su Ctrl+F.
ESPANDERE IL CODICE DEI VARI SEGMENTI
Come detto si può espandere il codice di ciascun widget
cliccando sulla freccetta nera a sinistra. Cliccando nuovamente nella
stesa zona si collassa di nuovo tutto il codice. In genere occorrono due
click.
Con il primo si visualizzano le righe che servono per inserire i tag condizionali che sono evidenziate di blu nello screenshot mentre con il secondo click si vede tutto il codice.
FUNZIONE CERCA E SOSTITUISCI
Se andiamo su Modifica Modello, clicchiamo nell'area del codice e digitiamo Ctr+F si aprirà una casella per cercare una data occorrenza. Se si digita e si va su Invio e si visualizzeranno tutte quelle presenti
Se invece digitassimo Ctrl+Shift+F visualizzeremo la casella Replace. Digitando la parola e andando su Invio si potrà sostituire tale stringa con un'altra
-------------------------------------------------------------------------------------------------------------
Con questa ottima spiegazione, molto ben dettagliata e ricca di screenshot sono riuscita a comprendere le nuove migliorie e ad aggiugere nuovi gadget, spero che questa mia condivisione sia utile anche a voi quanto lo sia stata anche per me.
Con questa ottima spiegazione, molto ben dettagliata e ricca di screenshot sono riuscita a comprendere le nuove migliorie e ad aggiugere nuovi gadget, spero che questa mia condivisione sia utile anche a voi quanto lo sia stata anche per me.
Vi riporto ancora una volta il link del sito di Ernesto, dove potete trovare tanti articoli e consigli utili.










Grazie Claudia perl'informazione e la spiegazione. Ci proverò.
RispondiEliminaCiao Sara
Sono contenta di esserti stata utile. Ciao Claudia
EliminaManomale.. troppo contenta di trovare queste delucidazioni sui blog! Io sono una tale imbranata con l'html...
RispondiEliminapensierinviaggioo.blogspot.it
Ciao Manuela, come va con il nuovo editor? Come ti sei trovata con le spiegazioni?
EliminaA presto Claudia
Interessante, approfondirò domani :)
RispondiEliminaCiao Sara, come ti sei trovata con il nuovo editor?
EliminaCiao Claudia